Design tokens
NL Design System wil de beste componenten uit de community herbruikbaar maken voor de hele overheid. Daarom hebben de componenten van het NL Design System van zichzelf geen huisstijl. Iedere organisatie kan zijn eigen huisstijl op de componenten toepassen. Om dat voor elkaar te krijgen maken we gebruik van ‘design tokens’.
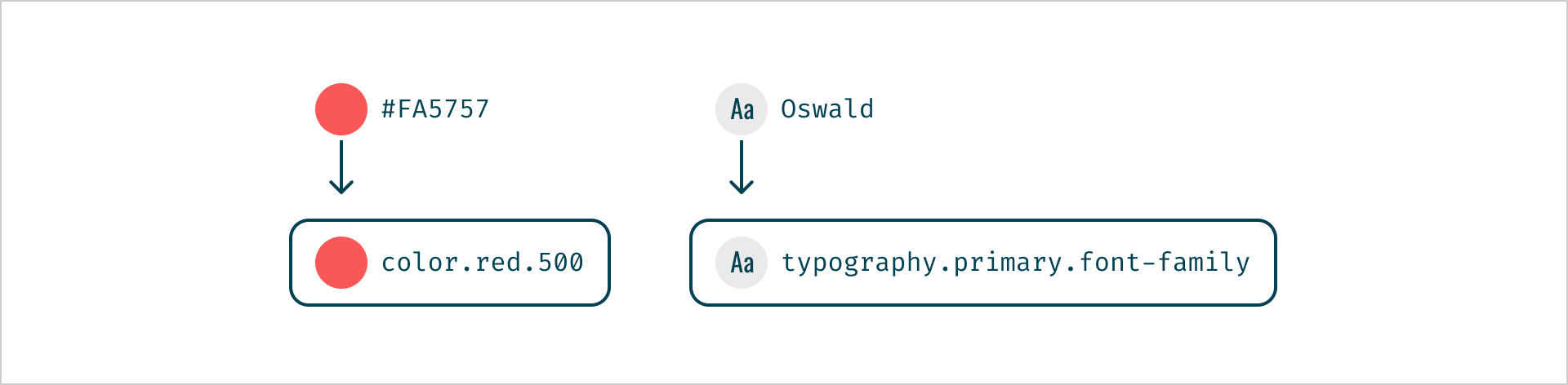
Design tokens zijn ontwerpkeuzes die je vastlegt als data in de vorm van een 'naam' met een 'waarde'. Denk bijvoorbeeld aan een kleur of lettertype.
Visueel voorbeeld

Code voorbeeld
{
"voorbeeld": {
"color": {
"red": {
"500": {
"value": "#FA5757"
}
}
},
"typography": {
"font-family": {
"primary": {
"value": "Oswald"
}
}
}
}
}
Kleuren, afmetingen, afstanden, tekstopmaak, et cetera leg je op een centrale plek vast. Zo kunnen alle teams die data gebruiken om de ontwerpkeuzes consistent toe te passen op diverse producten en diensten van één organisatie.
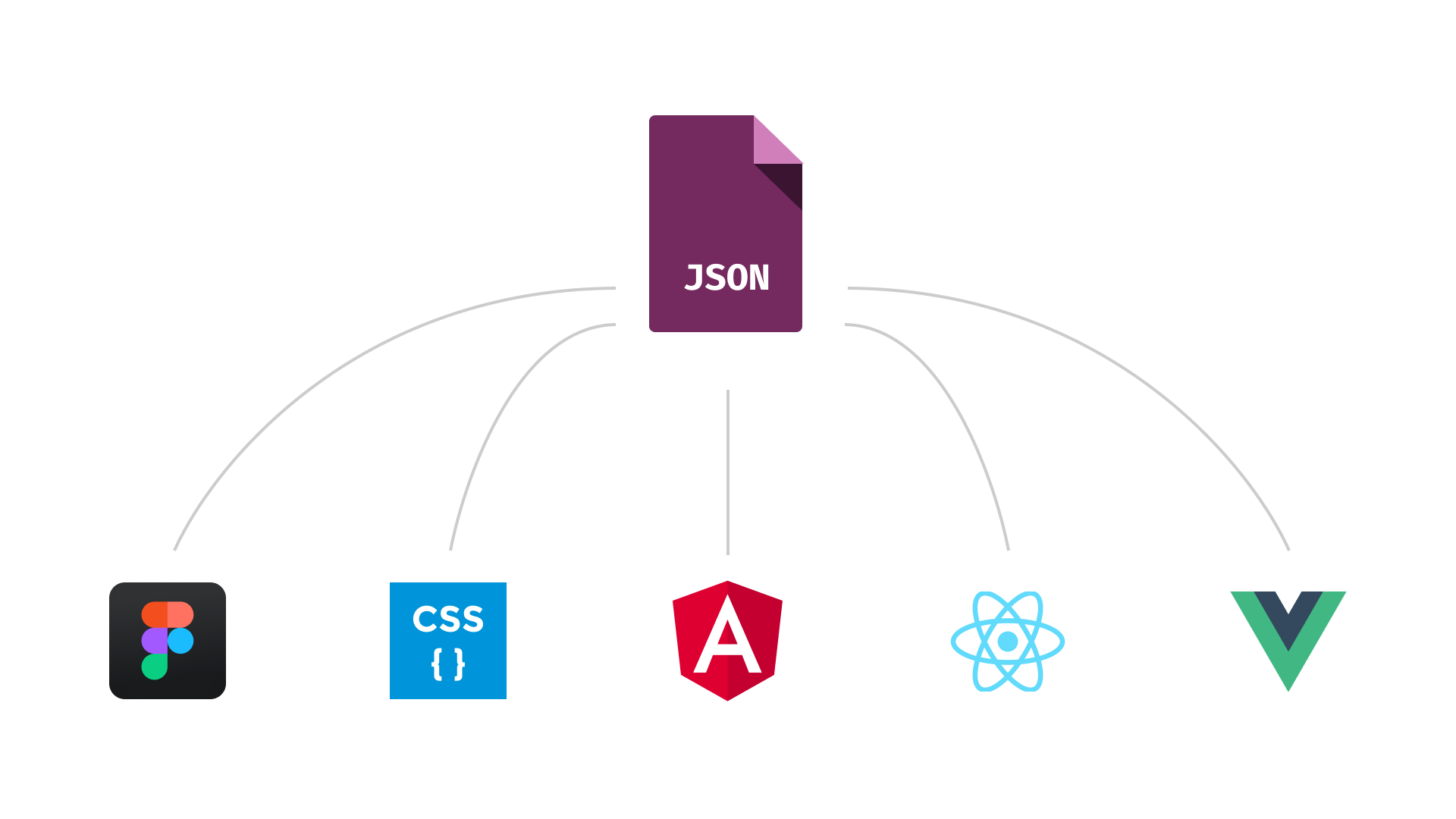
Deze data beheer je vanuit een platform onafhankelijk bestand. Bij het NL Design System hebben we gekozen voor JSON. We gebruiken Style Dictionary om het JSON bestand te vertalen. Hierdoor zijn de design tokens door diverse technieken en tools te gebruiken. Denk aan CSS, React, Angular, maar ook Figma.

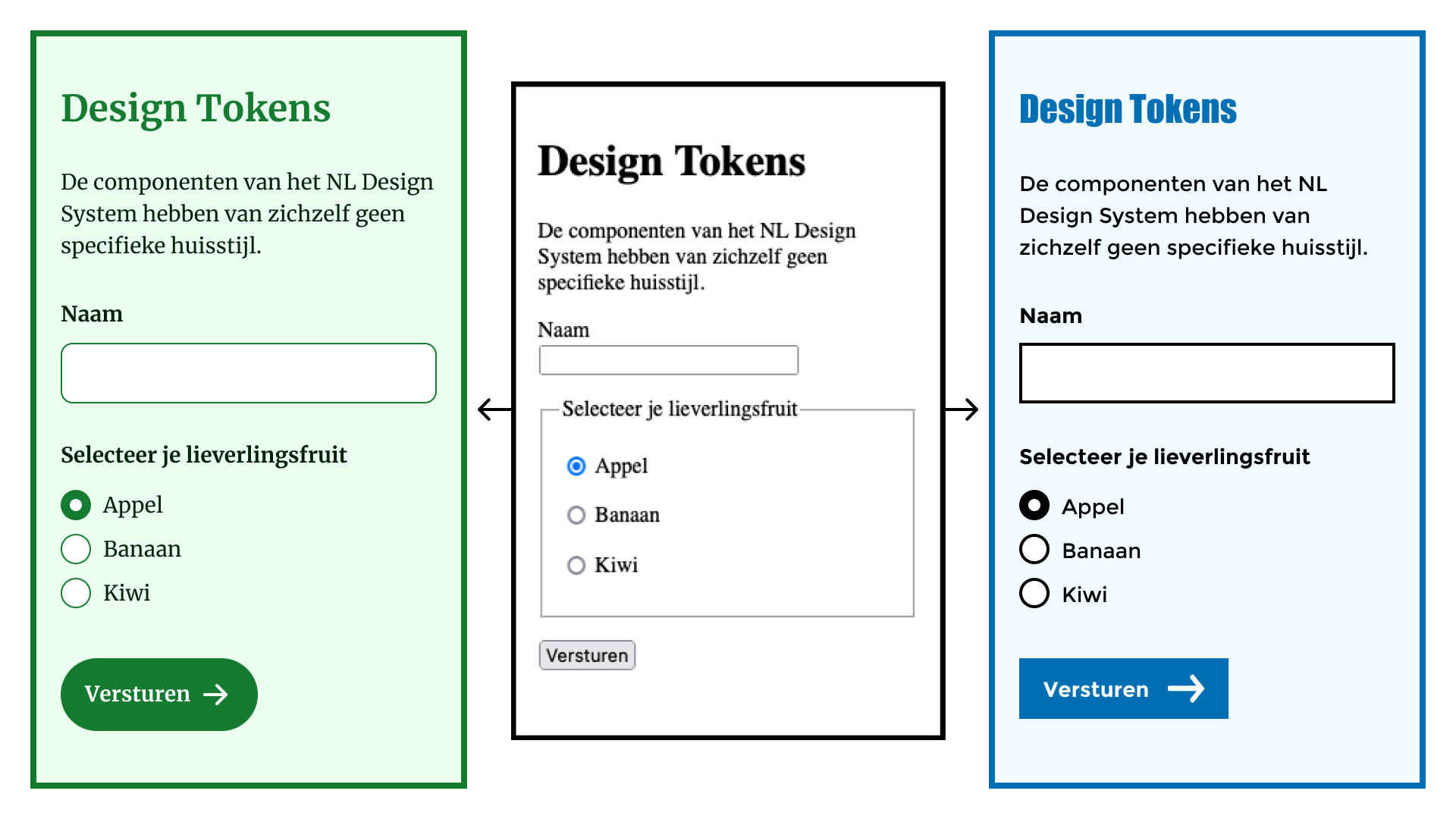
Thema's
Elke organisatie maakt een eigen bestand met een 'thema' voor de huisstijl. Daarin staan uiteindelijk ontwerpkeuzes voor honderden design tokens. Componenten uit de NL Design System community kun je dus gelijk gebruiken, je hoeft alleen maar de thema te maken!

En naast een standaard ‘light-mode’ thema kun je ook andere thema’s creëren. Denk bijvoorbeeld aan een ‘dark-mode